01. 웹 동작 방식
브라우저 검색창에 www.google.com 을 입력하면 구글 해당 페이지로 이동하게 된다.
어떻게 구글 페이지가 출력되는 것일까?

사용자가 브라우저를 통해 구글에 접속할 때, 다음과 같은 방식으로 동작한다.
1) 사용자가 웹브라우저를 통해 찾고자하는 URL 주소를 입력 (서버에 요청)
2) 사용자가 입력한 URL 주소 중에 도메인 네임 (google.com) 부분을 DNS 서버에서 검색
3) DNS 서버에서 해당 도메인 네임에 해당하는 IP 주소를 찾아 사용자가 입력한 URL 정보와 함께 전달
4) 웹 페이지 URL 정보와 전달받은 IP 주소는 HTTP 프로토콜을 사용하여 HTTP 요청 메시지를 생성
5) 이렇게 도착한 HTTP 요청 메시지는 HTTP 프로토콜을 사용하여 웹 페이지 URL 정보로 변환됨.
6) 웹 서버는 도착한 웹 페이지 URL 정보에 해당하는 데이터를 검색한 후 다시 HTTP 프로토콜을
사용하여 HTTP 응답 메시지를 생성
이렇게 생성된 응답 메시지는 TCP 프로토콜을 사용하여 인터넷을 거쳐 원래 컴퓨터로 전송
7) 도착한 HTTP 응답 메시지는 HTTP 프로토콜을 사용하여 웹 페이지 데이터로 변환되고 브라우저는
변환된 데이터를 사용자가 볼 수 있도록 화면에 보여준다.
정리하자면
- 클라이언트는 서버에 요청(Request)하고, 서버는 그 요청에 대한 응답(Response)을 해준다.
- 요청할 때 브라우저는 HTTP 형식에 맞게 메시지를 작성해서 웹 서버에 전송한다.
- 웹서버측에서는 받은 요청에 대한 응답 결과를 다시 HTTP 형식에 맞게 전송한다.
- 응답받은 브라우저는 이를 해석해서 브라우저 화면에 보여준다.
02. HTTP 란 무엇인가?
클라이언트(= 브라우저)와 서버간의 네트워크 통신을 통해 위와같이 정보를 주고받게 되는데
이때 사용하는 규약이 HTTP 프로토콜이다. 여기서 프로토콜이란 상호간 원활한 소통, 통신을
위해 정해진 규칙이다. 프로토콜에는 여러 종류가 있는데 그 중 하나가 HTTP 프로토콜이다.
★ 프로토콜 및 네트워크에 대한 부분은 따로 찾아봐야겠다. 💡
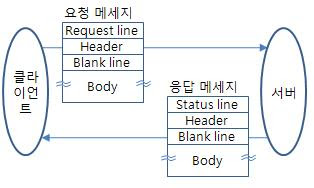
03. HTTP 메시지
클라이언트와 서버간의 정보를 주고 받을 때 HTTP 형식에 맞게 메시지를 작성해서
보낸다. 이 메시지의 구조는 다음과 같다.
01) Request(요청) 메시지
Request(요청) 메시지의 요소들은 아래와 같이 구성된다.
💨 HTTP 메서드, Path(경로), HTTP/1.1(프로토콜 버전), Headers
🔅 HTTP 메서드
→ 클라이언트가 웹 서버에게 사용자의 요청에 대한 목적을 알리고자
정의한 GET, POST, PUT, DELETE 를 말한다.
클라이언트는 서버로부터 리소스를 조회(GET)하거나 데이터를 추가(POST),
수정(PUT) 및 삭제(DELETE)를 서버측에 요청할 수 있다.
🔅 Path(경로)
→ 조회할 리소스의 경로, 보통 웹 서버상의 리소스 경로(= 웹서버에서 정의된 라우트)를 의미한다.
🔅 HTTP/1.1(프로토콜 버전)
→ HTTP 프로토콜의 버전을 말한다. 현재 많이 사용되는 HTTP 버전(1.1과 2.0을 많이 씀)이기도 하다.
🔅 Headers
→ 서버측에 전달할 정보들을 의미한다. 여기에는 HTTP/1.1(프로토콜 버전), HTTP 메서드, Path, Host등의
요청에 필요한 정보들이 들어있다.
★ 개발자도구(F12)누르고 네트워크탭에 서버로부터 전송받은 리소스 아무거나 선택해보면
headers 을 볼 수 있다.

02) Response(응답) 메시지

Response
Response(응답) 메시지의 요소들은 아래와 같이 구성된다.
💨 HTTP/1.1(프로토콜 버전), Status Code, Status message, Headers, Body(선택사항)
🔅 HTTP/1.1(프로토콜 버전)
→ HTTP 프로토콜의 버전.
🔅 Status Code
→ 요청의 성공 여부와, 그 이유를 나타내는 상태 코드.
🔅 Status message
→ 아무런 영향력이 없는, 상태 코드의 짧은 설명을 나타내는 상태 메시지.
🔅 Headers
→ 요청 헤더와 비슷한, HTTP 헤더들.
🔅 Body
→ 선택 사항으로, 서버측에서 응답된 리소스가 포함되는 본문.
실제 전송되는 데이터들이 여기에 실어서 서버측에 전달된다.
→ 여기에는 HTML 문서, 이미지, JSON 데이터등 byte로 표현할 수 있는
모든 데이터가 담길 수 있다.

(정리하자면)
- 클라이언트 및 서버간에 전달되는 형식화된 형태의 메시지
- 크게 보면 Header + Body로 나눠진다.
- Header에는 주소 정보, 어떤 메서드 방식인지, 브라우저 정보, URL 정보등이 담겨있다.
- Body에는 보통 비어있다가 전송될 데이터를 담아서 보낸다.
- 서버측에서는 이 Body에 실려온 요청 데이터들을 잘 가공해서 다시 응답한다.


04. HTTP 메서드
요청 또는 응답할 때, 어떤 방식으로 할지를 지정한 메서드이다.

01) GET
서버에 데이터(resourece)를 요청할 때 사용한다. 이때 서버로부터 응답받은
데이터는 전달될 뿐 변경되지 않는다.
예를들어서 www.goole.com 주소로 요청하게 되면 서버는 해당 리소스를 찾아서
전달하고 브라우저는 화면에 해당 페이지를 보여준다.
브라우저 주소창에 입력하는 행위는 항상 GET 방식으로 요청된다.
02) POST
서버에 데이터(resourece)를 서버 또는 DB에 저장하도록 요청할 때 사용된다.
예를 들어 회원가입할 때 서버측에 등록되고 이미지를 올릴 때 해당 이미지가
저장되도록 하는 행위는 post 방식의 요청으로 이루어진다.
03) PUT
서버에게 데이터(resourece)의 수정(update)를 요청할 때 사용된다.
예를 들어 회원정보를 수정하거나 작성된 게시물의 수정 등의 요청에 사용된다.
04) DELETE
서버에게 데이터(resourece)의 삭제(update)를 요청할 때 사용된다.
※ 사실 GET 방식만으로 서버에 데이터를 저장하거나 수정 및 삭제하도록
요청할 수 있다.
하지만 GET 요청은 URL에 데이터를 실어서 보내기 때문에 보안상 취약하므로
위 방식으로 보내는 것이 효율적이다.
참조
'Frontend study > 정리 및 기록' 카테고리의 다른 글
| React@18과 react-router-dom@5의 호환성 문제 (0) | 2022.07.15 |
|---|---|
| CRA에서 절대경로 설정하기 (0) | 2022.07.02 |
| React Proxy 설정하기 (0) | 2022.06.22 |
| JSON Server 사용해보기 (0) | 2022.02.25 |
| npx create-react-app 설치 에러 (0) | 2022.01.01 |



